Web Contributors: Creating Friendly URLs in LibGuides
Section 1: Anatomy of a URL
In keeping with best practices for Search Engine Optimization (SEO), friendly URLs–also known as semantic or clean URLs–increase discoverability of web-based resources. When creating a new LibGuide, the Springshare software assigns random, default alphanumeric strings as page URLs which can be edited by authors to create friendly URLs.
Uniform Resource Locators or URLs are built from left to right using Domain Name System protocols specific to the Web. Each element of the URL is divided by specific punctuation, either a slash (/), colon (:), or period, also known as a dot (.).
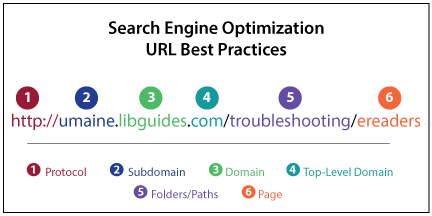
- Protocol. The root of any URL is the protocol statement or the rules that govern delivery of a web page. In the example pictured above, the protocol is “http://”.
- Subdomain. The subdomain is part of a larger domain network. In this example, the subdomain is “umaine”.
- Domain. The domain indicates administrative authority or control within the Internet. In this example, the domain is “libguides”.
- Top-Level Domain. When followed by the syntax .com, .org, or .net, the domain is interpreted as the top-level domain. In this example, the top-level domain is libguides.com.
- Folders/Paths. The next piece of a URL is the folder name or path of the website tree or in this case the LibGuide, itself. In the example above, the LibGuide (or path) is “troubleshooting”.
- Page. The next to the last component in the URL is the page or computer file being delivered to the user. In this example, the page name is “ereaders”.
- Extension. Although file extensions appear less frequently in the second generation of the web (aka Web 2.0), be aware that file extensions do still exist and continue to communicate a webpage code of origin such as .htm, .html, .php, or .asp, among others. The example above does not illustrate a file extension.
Section 2: Best Practices for SEO
When creating a friendly URL, please use the following best practices for web authoring and Search Engine Optimization:
- Use only lower case letters
- Keep URLs brief (less than 60 characters)
- Keep URLs semantically accurate (when cited, URLs become anchor text)
- Keep URLs relevant to page content
- Avoid using stop words and conjunctions (Examples: and, but, of, the)
- Consider using keywords
- Consider matching the URL to the page title
- Hyphenate (-) separate words when necessary for human readability (Example: best-practices)
- Do not use underscores ( _ ), spaces (which translate as %20), slashes (/), hashtags (#), or other characters to separate words (Note: Slashes and hashtags have specific meanings in HTML and can generate conflicting code when used out of context)
- Do not overuse hyphens (-)
Section 3: Creating a Friendly LibGuide URL
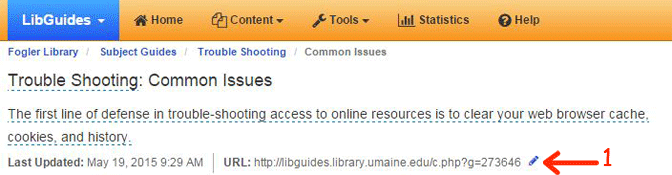
When you create a new LibGuide page (including subpages or tabs), the program generates an automatic, randomly assigned URL which can be seen in the screen capture above. This example of an unpublished LibGuide reads“http://libguides.library.umaine.edu/c.php?g=273646″. If published as is, the URL will appear nonsensical to the human user.
Friendly URLs in LibGuides must be assigned at the folder or path level first and at the tab or page level second.
Keeping best practices in mind:
-
Click on the blue pencil icon next to the LibGuide URL (1 in the graphic below) to define a friendly URL for your LibGuide.
-
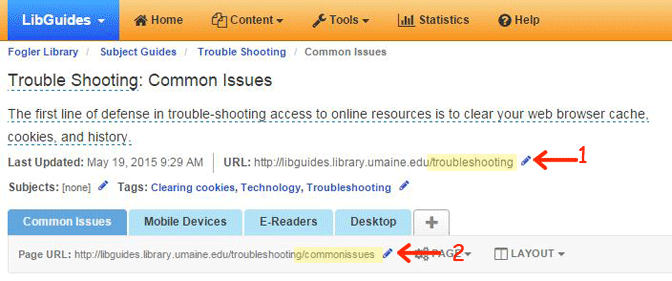
Next, click the second blue pencil icon next to the page URL (2 in the graphic below) and define a friendly URL for your LibGuide tab (aka page).
Once published, the user friendly URL in the example below reads: http://libguides.library.umaine.edu/troubleshooting/commonissues
Return to the Web Contributors Guidelines
Contact: um.library.technical.services@maine.edu